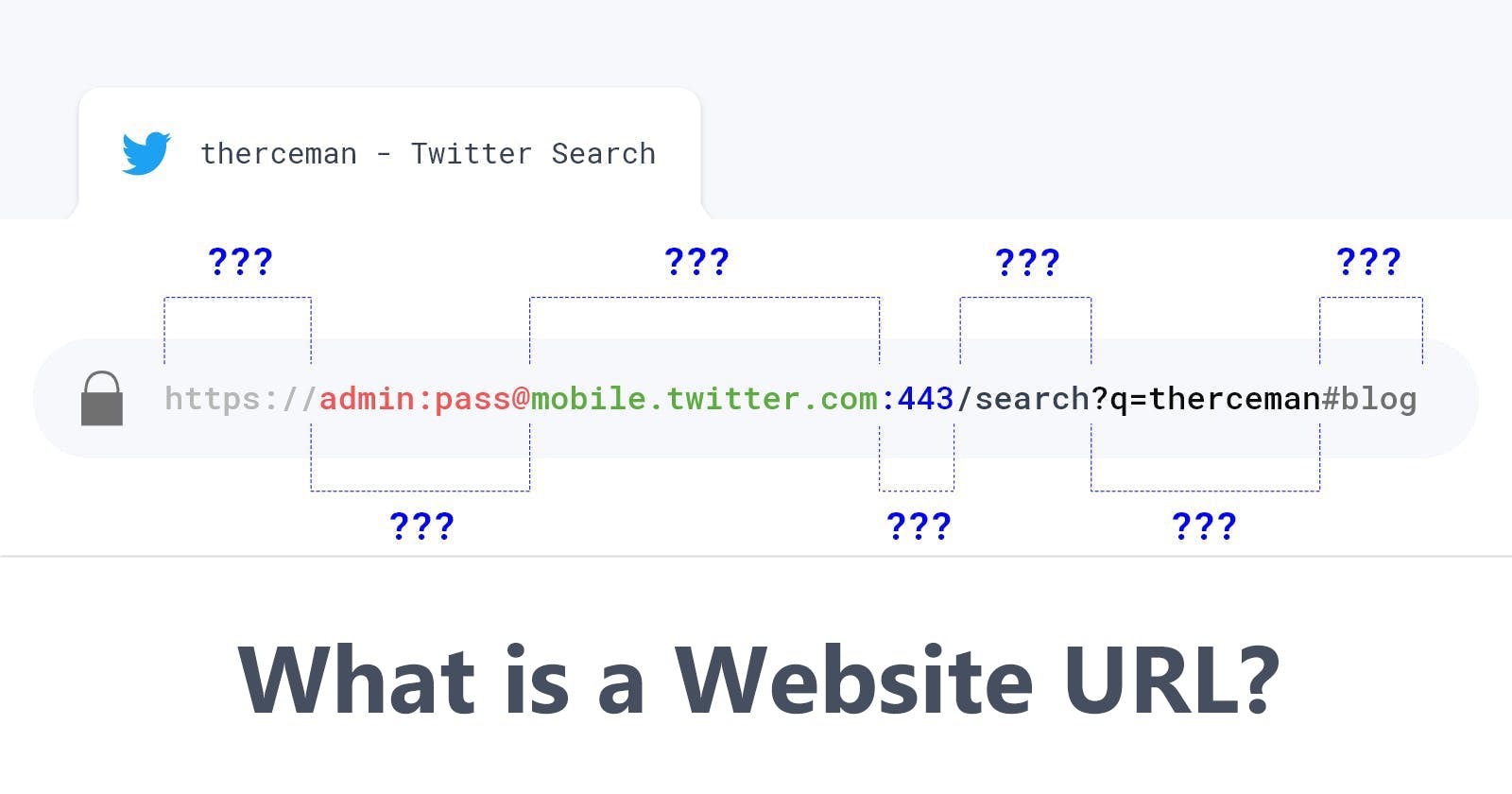
What is a Website URL? 🔗
Web Address Example Scheme and its Mandatory Components Explained
URL (Uniform Resource Locator) is the so-called address of the desired resource on the internet that consists of multiple components/parts.
Let's take a look at the following URL
https://admin:pass@a.beta.example.com:888/users/index.php?q=bob&role=2#info
This URL consist of the following components:
- Scheme
https:// - Authority
admin:pass@ - Host
a.beta.example.com - Port
888 - Path
users/index.php - Query
q=bob&role=2 - Hash
#info
Scheme component
Alternative naming: Protocol
Required: Yes
Example: https://
The scheme specifies which application will be used by a web server (app on Windows/i0S/Android) to open a URL.
For example, opening a URL with the scheme mailto:// will open your webmail application.
- Common examples:
https://,http://,ftp://,mailto://,file:// - Custom app examples:
facetime://,slack://,steam:// - Browser specific examples:
about://,chrome:// - Additional browser examples:
data://,javascript://
Authority component
Alternative naming: HTTP authentication, credentials, authorization
Required: No
Example: admin:pass@
Basic authorization to a web/app resource indicated by @ (at) sign.
Login admin is separated from password pass using : (colon) sign
In some cases password is optional (e.g. https://admin@example.com)
Host component
Alternative naming: Hostname
Required: Yes
Example: a.beta.example.com
The Host consists of multiple domain names separated by . (dot) sign.
Domain name with level > 2 is called sub-domain
a- fourth-level domain (sub-domain)beta- third-level domain (sub-domain)example- second-level domain (domain name)com- top/first-level domain (TLD)
The host can be an IP address in IPv4 (e.g. 193.184.216.34)
or IPv6 (e.g. [2a00:1450:400e:80a::200e]) format
Port component
Required: Yes
Example: 888
The port component indicates which server we are referring to on the target host
The : (colon) sign indicates port component usage. 888 is the port number
The server can accept connections on multiple ports. E.g. port numbers 80 and 443 can be used by a single server:
80- port number is used for basic web connection443- port number is used for secure (TLS/SSL) web connection
The port :443 or :80 is omitted when a web page has https:// or http:// scheme
Path component
Required: No
Example: /users/index.php
Usually the Path component indicates a path to target file on a server
/- the root path/folder. Let's imagine it is calledhtdocsusers- folder namedusersinside ofhtdocsfolder/index.php- file namedindex.phpinside ofusersfolder
In some cases, the Path component can use custom mapping/scheme/rewrite rule.
The path segments can be linked to a function/method in different files on a server:
/users/list- function namedlistinusers.phpfile.
show list of all users/users/1/read- function namedreadwith argumentIDinusers.phpfile.
show info of user with ID = 1/users/images- function namedusersinimage-collection.phpfile.
show images of all users
Query component
Alternative naming: Query string, Search string
Required: No
Example: ?q=bob&role=2
The Query component always starts with a ? (question) sign.
It consists of key-value pairs. The value is assigned to a key using the = (equals) sign.
Key-value pairs are separated using & (ampersand) sign.
?- starting symbol that indicates presence of Query componentq- the first key=- the sign, that assigns first value to a first keybob- the first value&- the key and value pair separatorrole- the second key=- the sign, that assigns second value to a second key2- the second value
Example of logic behind this query: get all users named bob with role ID 2
Hash component
Alternative naming: Anchor
Required: No
Example: #info
Usually used by client-side scripting language named Javascript
By default - the browser will make a focus on an element with id after # (hash) sign.
In our case, the focus will be made on an element with ID info
#- starting symbol that indicates the presence of Hash componentinfo- the value of a Hash component
Example of logic behind this hash: show tab that contains basic info for found users
Thanks for reading 👍
Follow me on Twitter - twitter.com/therceman